セキュリティコラム
- Webアプリケーション
- エンドポイント
- ネットワーク
公開:2022.09.05 10:00 | 更新: 2022.09.05 03:13
Splunkの既存AppからAppの構成を学ぶ
FortiGateのAppからAppの構成を学ぶ
はじめに
手探りで進めていくには難しいので参考となりそうなAppをダウンロードして中身を確認していきます。
まずはSplunkbaseで「Fortinet FortiGate App for Splunk」を探してダウンロードします。
Appを解凍する
ダウンロードしたAppを解凍すると以下の状態になっています。

READMEを確認する
「README.txt」を確認するとAppに関する概要が記載されていることが確認できます。
※「README.txt」はAppに必要となるファイルでテキストファイルまたはMarkdown(.md)形式で作成します。

staticフォルダを確認する
次に「static」を確認します。ファイル名からAppのアイコンであることが分かります。

defaultフォルダを確認する
次に「default」を確認します。「data」フォルダは最後に確認しますので、まずはapp.confなどのファイルを確認します。

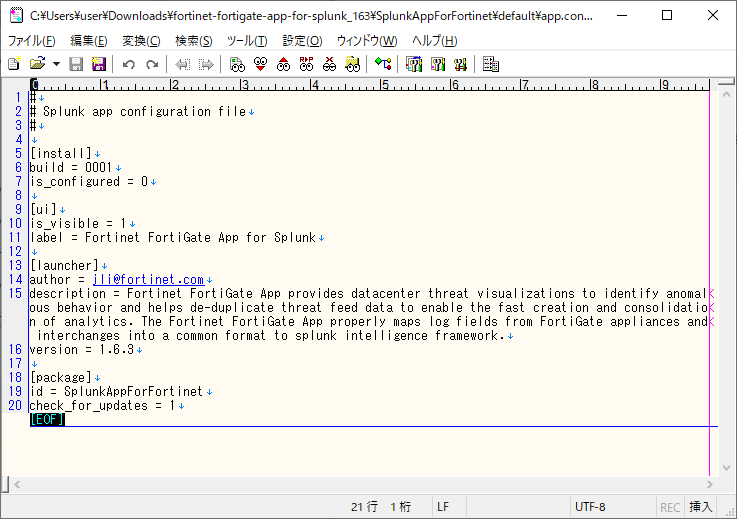
app.confを確認する
4つのスタンザ「install」「ui」「launcher」「package」が確認できます。

「install」スタンザでは、buildに任意のビルド番号(整数値)を設定し、is_configuredにはカスタム設定が完了しているか否かを設定します。
[install]
build = 0001is_configured = 0
「ui」スタンザでは、is_visibleにWeb画面表示をするか否かを設定し、labelにWeb画面に表示するAppの名称を設定します。
[ui]
is_visible = 1
label = Fortinet FortiGate App for Splunk
「launcher」スタンザでは、authorに制作者を設定し、descriptionにAppの説明文、versionにAppのバージョンを設定します。
※Appのバージョン管理では「install」で設定したbuildと「launcher」で設定するversionの二つを使用します。
[launcher]
author = jli@fortinet.com
description = Fortinet FortiGate App provides datacenter threat visualizations to identify anomalous behavior and helps de-duplicate threat feed data to enable the fast creation and consolidation of analytics. The Fortinet FortiGate App properly maps log fields from FortiGate appliances and interchanges into a common format to splunk intelligence framework.
version = 1.6.3
「package」スタンザでは、idにSplunkbaseへ公開する際に必要となるIDを設定し、heck_for_updatesにSplunkbaseに最新Appが存在するかのチェック有無を設定します。
※Splunkbaseへ公開しない場合、「package」スタンザは不要になります。
[package]
id = SplunkAppForFortinet
check_for_updates = 1
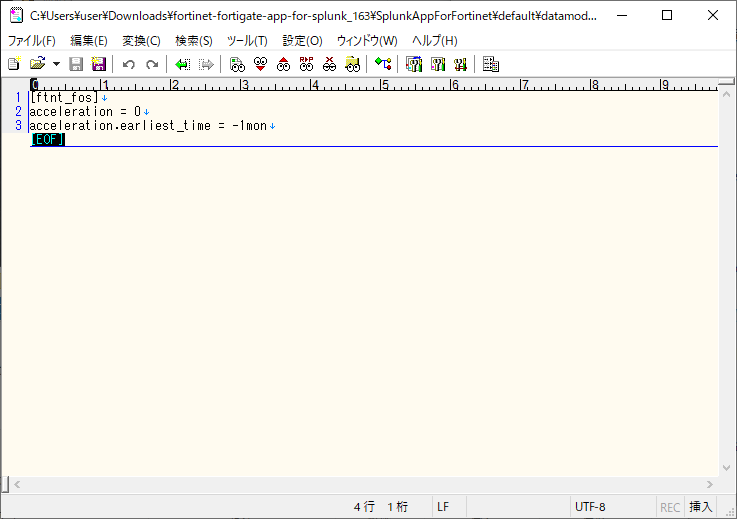
datamodels.confを確認する
後述するデータモデルの名称である「ftnt_fos」がスタンザとして設定されていることが確認できます。
データモデルに関する説明は主旨が異なってくるため今回は割愛しますが、本Appでは各種画面で動作する検索にデータモデルが使用されているため、この設定ファイルを使用して定義が行われています。

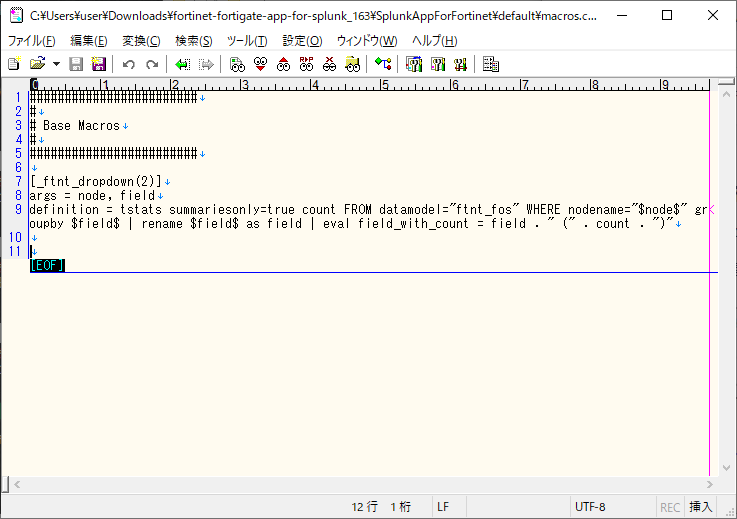
macros.confを確認する
各種画面で動作する検索に使用されるマクロが定義されています。
「_ftnt_dropdown(2)」は_ftnt_dropdownとして二つの引数を取り、「args」では第一引数にnode、第二引数にfieldという変数名を割り当てていることが確認できます。
各変数を検索で使用したい場合は、「definition」で$node$や$field$のように$で囲んで使用します。

dataフォルダを確認する
「models」「ui」の二つがありますが、先に「models」を確認します。

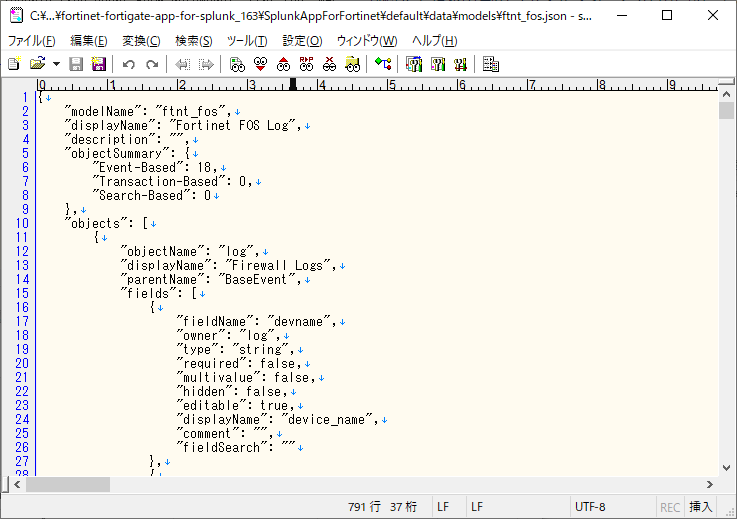
modelsを確認する
「ftnt_fos」というデータモデルの設定ファイル(.json)が確認できます。データモデルについての説明は割愛するため中身のファイルイメージのみ掲載します。


uiフォルダを確認する
「nav」「views」の二つがありますので、ナビゲーションバーを設定するためのnavから確認します。

navを確認する
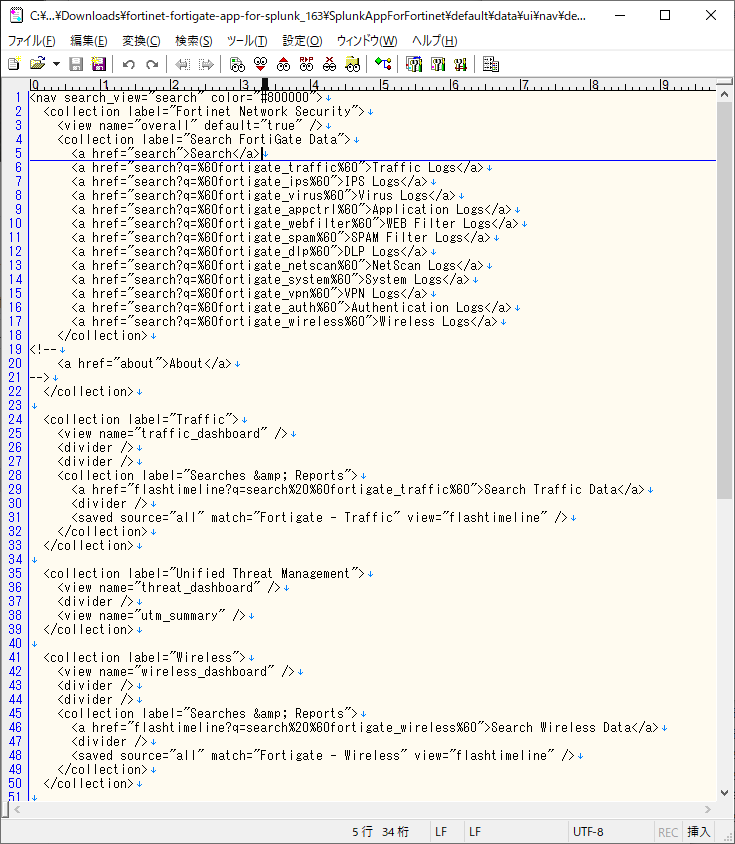
Appのメニューを定義するためのナビゲーション定義ファイルであるdefault.xmlが確認できます。

default.xmlを確認する
nav > collectionという形でcollectionに必要な分だけのメニューを設定し、nav > collection > viewには後述する各ページの設定ファイル名をnameで設定します。36行目 ~ 38行目のようにviewを複数記載することもできます。
また、5行目のように検索ページへのリンクを設定することもできます。

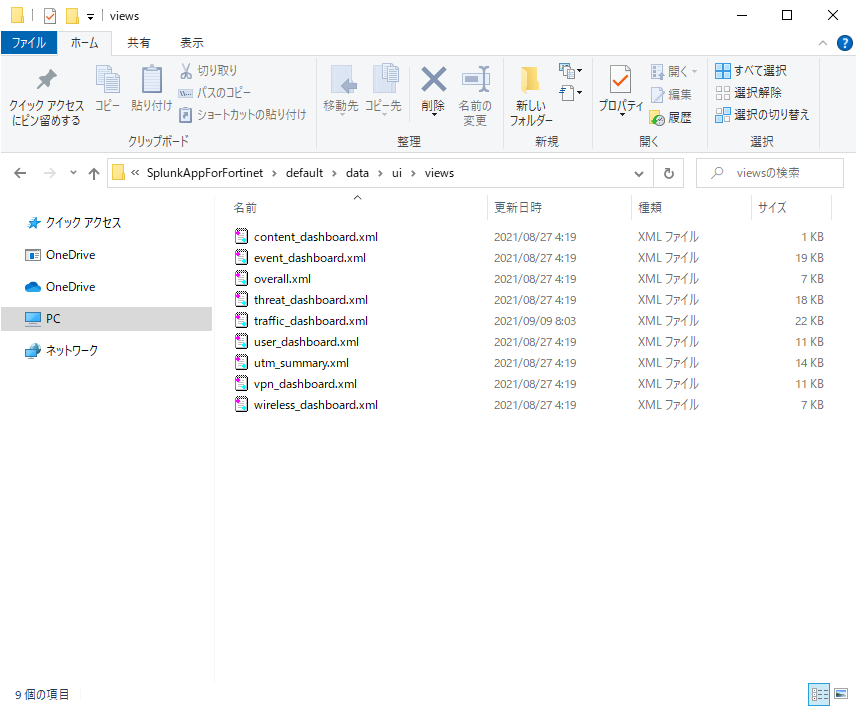
viewsを確認する
実際にAppの画面として表示されるダッシュボードをまとめたファイルが確認できます。
今回は例としてtraffic_dashboard.xmlを確認します。

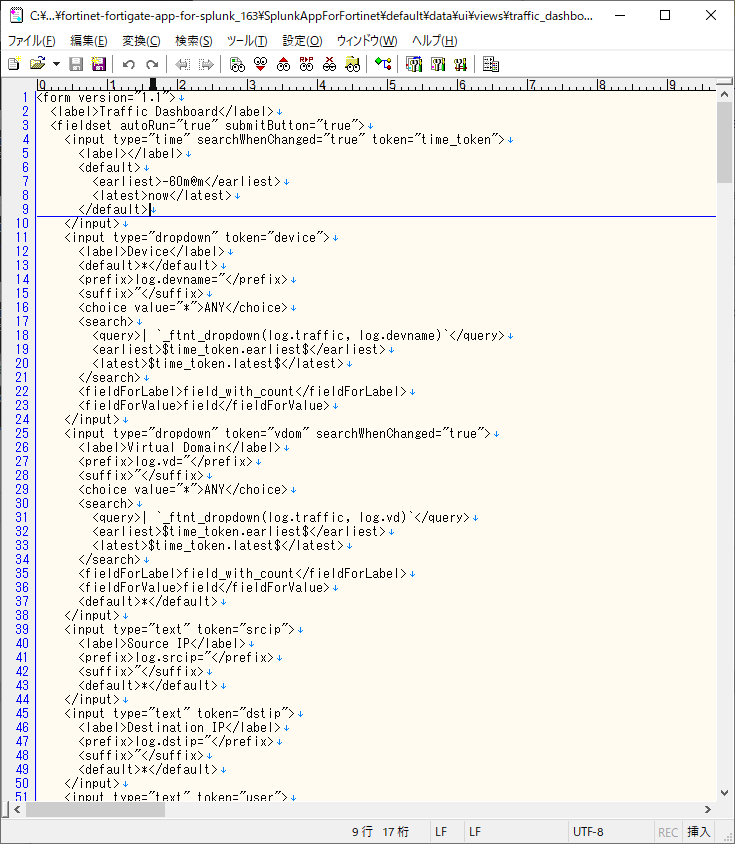
traffic_dashboard.xmlを確認する
SplunkのWeb画面上で作成できるダッシュボードのソースが定義されています。
18行目では上述したマクロが利用されていることが確認できます。

さいごに
以上でAppの説明は終了です。
実際には細かい設定や今回登場していない設定などが多くあり、カスタマイズ性が高いものとなっていますので、以下の公式情報などや他Appの構成などを確認してオリジナルのAppが作成できるようにトライしてみてください!
セキュアイノベーションサービス紹介:Splunk
最新のコラム記事
LOADING...
セキュアイノベーション サービス一覧
エンドポイント対策
ヘルプデスク・サポート
ネットワーク・サーバー
Webサイトを守る
組織全体の取り組み